Website Page Speed Test
How fast does your website load? Run a free website page speed test and get insight into your website's performance that can improve visitor happiness in seconds. Analyze the load speed of your websites with detailed optimization recommendations.
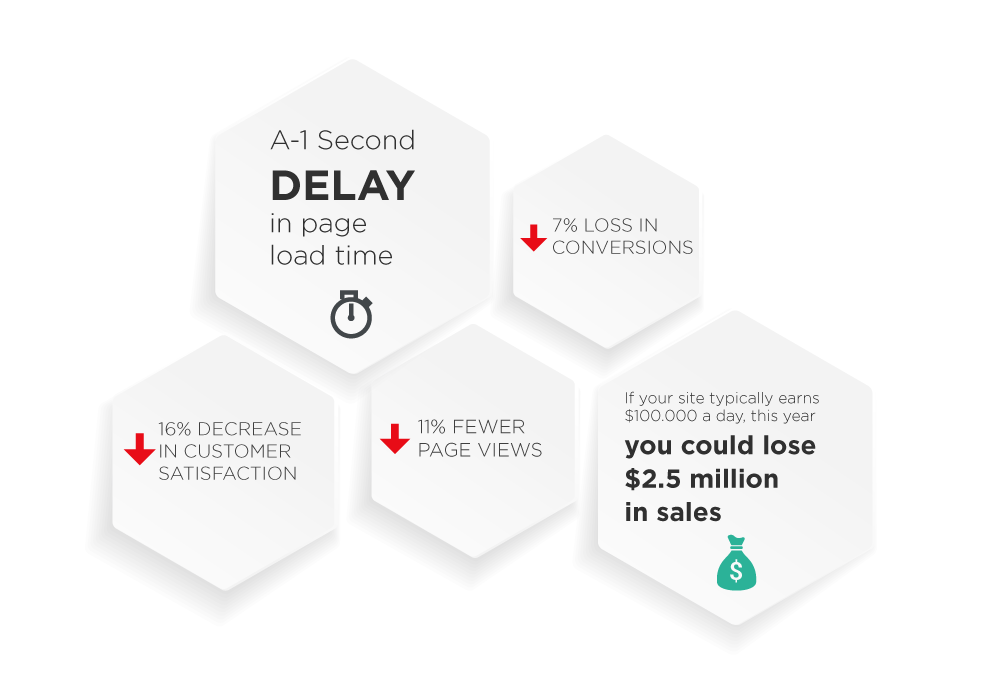
Page speed is one of the most important ranking factors that Google has declared clearly. Statistics show that if your site causes one second delay, you will lose 7% conversion and an 11% decrease in page views. Your visitors haven’t enough time to wait for your page loading. Website page speed checker tools will allow you to check hidden insight about the speed.
If you are unable to provide the first byte as quickly as possible, customers will press the back button. Back button press means you lost a single opportunity. At a certain period of time, every single opportunity will create big deals. Moreover, Google won’t allocate the crawl budget to index your website fastly.
What is page speed?
Page speed is a measurement of how fast the page loads when visitors try to check it. Blogger, marketer, or business owner often confused the terms “page speed” and “site speed”. Let me explain it clearly.
Page Speed
A website is included with several single pages. Such as About Us, Contact us, Privacy Policy, Blog or others. Each and every page can have few or more content. When the viewer clicks on a single page, the server responds to it and sends it to the expected location to check.
In total pages or posts caused the same thing. If your page is included a lot of text or multimedia content, it takes few space on web server. For this reason, we find different data insights in each page.
Site Speed
Site speed is a measurement load time of your website pages with text, multimedia content or others elements. It will be considered site speed of a website. Site speed plays a vital role to increase more traffic.
Your website visitor will move on to a speedier online store and you’ll be getting a bad customer experience. This isn’t expected of any shopper or blogger.
Why is website page speed checker important?
When you click on a specific page or type any URL on your web browser, it sends a request to the server. Then the server sends it to you and it is measured in seconds. Behind the scenes, two major technical parts maintain this load time.

First part is the network and server. Speed of the internet and server is correlated with each other. And the second part is browser time. It’s important how long a browser takes to parse and execute the content file rendering. After rendering the browser make a visible page to the website visitor.
Here are some reasons about the important of website speed
- Page Speed is First Impression
- Conversion Rate
- User experience
- Website speed affects Google rank
1. Page Speed is First Impression
Website speed is the first impression of your visitor. We know that first impressions are very important on the web. Visitors create an instant judgment about your web pages. So be careful about that.
When a visitor visits a post of your site, they immediately form an opinion of your website or brand. First impressions tend to be lasting impressions in the world of websites.
Once web traffic forms the first impression, it typically stays with them. That means it will happen on their first encounter sets the standards for their relationship with your site.
There’s great psychology attached with a fast-loading page. Website page speed immediately affects visitors’ professional opinion of you.
2. Conversion Rate
Marketers always follow rules like 40% of people exit your pages, if the site takes more than 3 seconds to load. People away from your website = driving your sales away.
Online marketing is designed to convert visitors to your blog into paying customers. And conversion rates don’t just include sales. We call conversion as your visitor who makes appointments, fill out contact forms & pop window, and request free quotes.
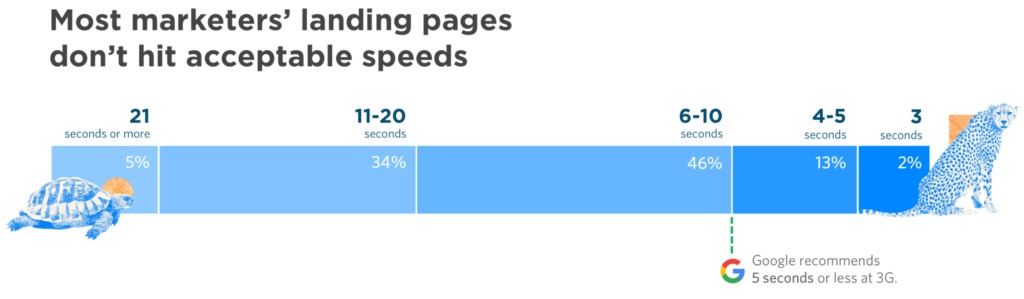
According to the statistics only 15% of Websites Operate at an Acceptable Page Speed

Amazon published data-driven research about conversion. They found an interesting result: “Amazon would lose $1.6 BILLION every year if they slowed down by just one second.”
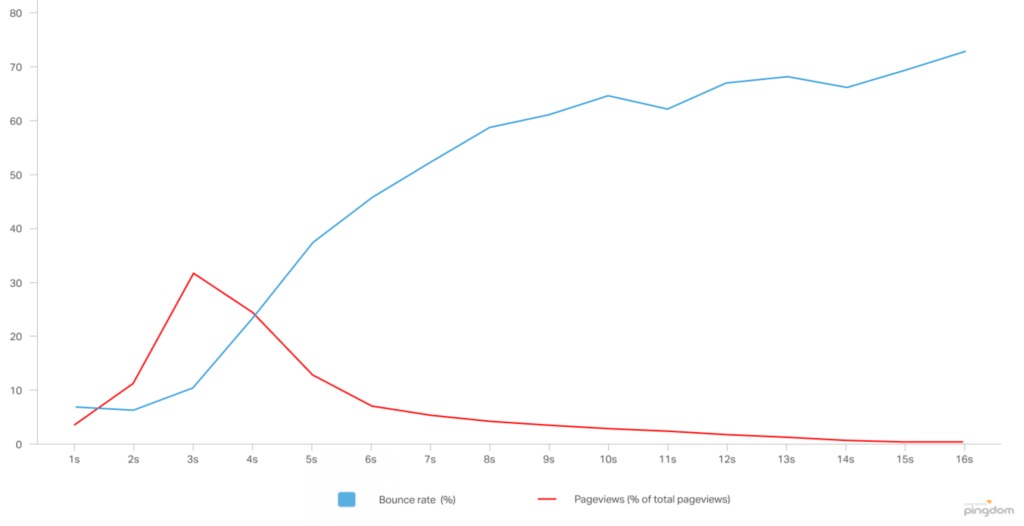
Another research has been published by Pingdom. “Your users actually hold your website to a higher standard than Google“

How does Page Speed affect conversion?
Page speed is so important for buyer conversion. Buyer will leave, if your site don’t show page within few second.
Here are few reasons:
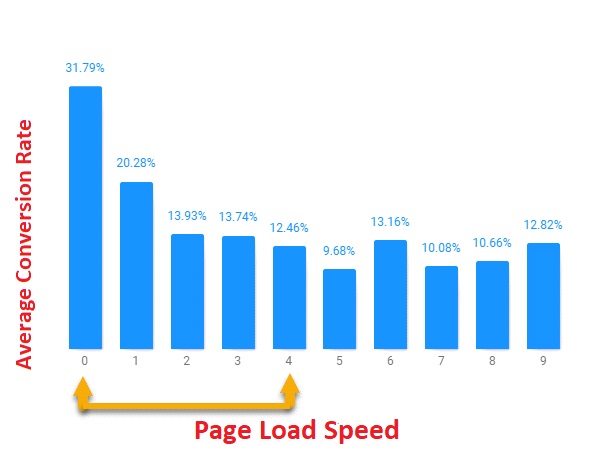
0 to 4 Seconds is the ideas page load time
Page speed is vital issue for your online business. When your page shows within 0-4 seconds, you will get more conversions.

If 100 website visitor arrives at your store or blog for a $50 product, this insight can happen:
- Your site <1 sec load time at an 8.11% conversion = $405.50
- Your site = 1 second page load time at a 6.32% conversion = $316.00
- Your site = 2 second page load time at a 4.64% conversion = $232.00
- Your site = 3 second page load time at a 2.93% conversion = $146.50
3. User experience
Better UX design is all about creating an incredible and straightforward experience for your visitors. That’s why website load speed should be your one of the best priorities when it involves user experience.
How page speed affects Web User Experience
World Leaders in Research-Based User Experience Nielsen Norman Group has published a research on User Experience on web pages.
0.1 seconds
Less than one-second limit provide visitors the feeling of instantaneous response. This awesome level of responsiveness is important to support the feeling of direct manipulation. It’s also a perfect response time for the store or your blog.
1 second
One second keeps the user’s flow almost seamless. When your buyer sees a slight delay, they still feel in control of the experience.
10 seconds
Ten-second is the limit for the user’s attention. If your page is delayed by more than 10 seconds, website visitors will want to perform other tasks while waiting for the computer to finish.
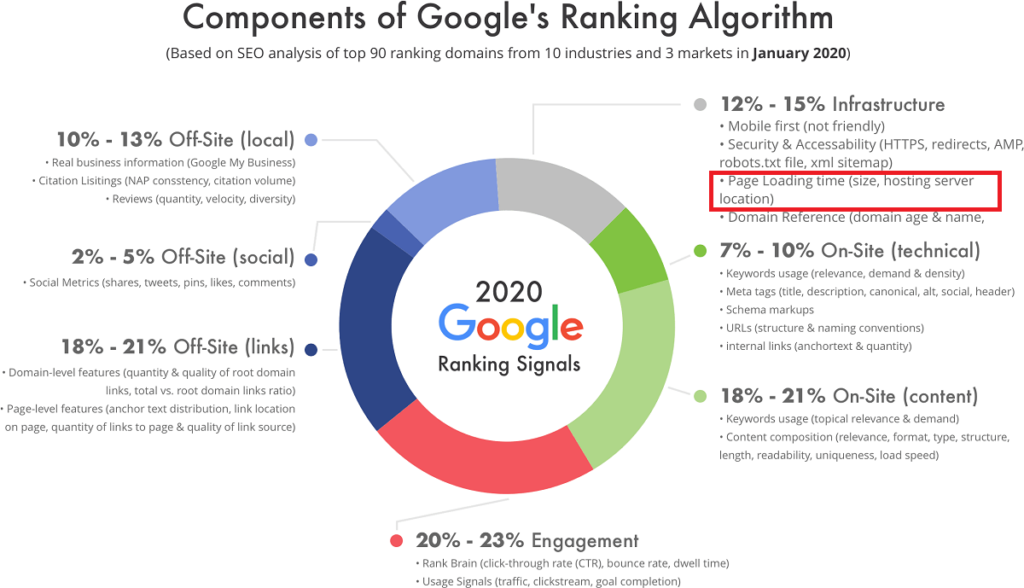
4. Website speed affects Google rank
Website speed is the ranking factor of Google. Not only Google but also other search engines don’t allow rank SERP results because of website lower speed.
Google knows that when your blog, store, or website loads so fast, visitors will typically stay on your blog page for longer. As a result, they’ll convert more. Fast speed web pages will increase your Google SERP ranking.
If you want to rank high on search engines, fast loading website will increase your ranking on the search engines.

SEO experts suggest decreasing page loading time to rank on Google or other search engines. Maximum search engine algorithm sets page loading as a ranking factor.
Steps to Speed Up Your Website
Experts recommend several ways to extend the need for speed. Here’re some steps:
- Test your current page speed
- Clean up your website
- Minimize landing page redirects
- Decrease mobile rendering time
- Improve server response time
- Remove render-blocking javascript
- Use a CDN to reach your audience quickly
- Remove redundant data
- Optimize images
- Reduce the size of above the fold content
- Use asynchronous scripts
- Dynamically adjust the content for slower connections
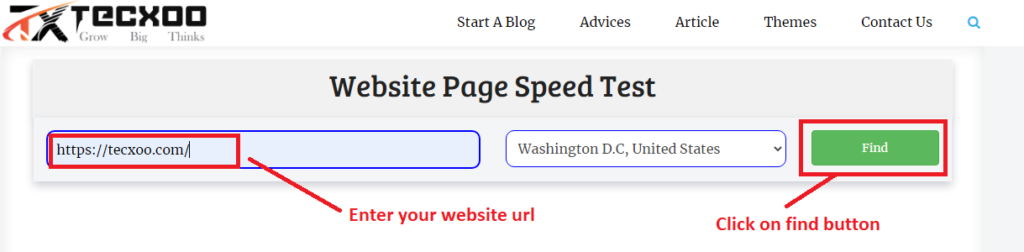
1. Test your current page speed
To identify areas where you’ll improve your mobile page loading times and desktop page loading time. Google recommends its own tool page insights. you can check your page speed with Tecxoo page insights nicely.

You will get details page insights through tecxoo page speed checker.
2. Clean up your website
It may sound obvious, but one of the foremost common reasons why website speed decreases is that your website has become infected with malware.
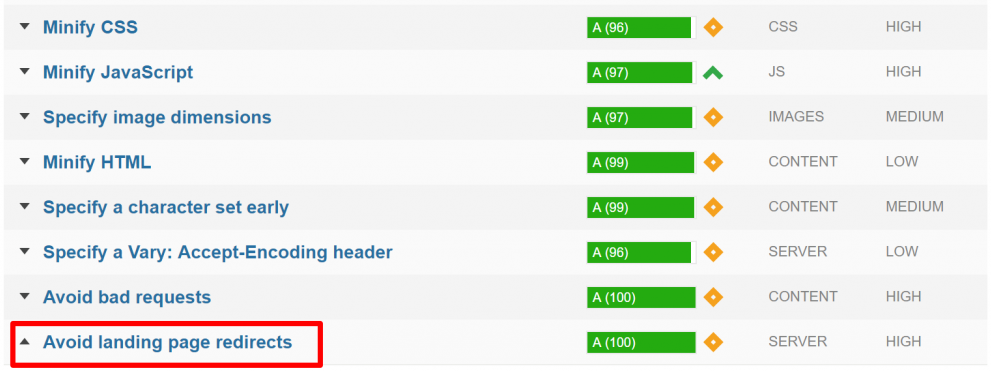
3. Minimize landing page redirects
If you have more than one redirect from a URL to another landing page. Let us show an example. Suppose your domain is something like that. https://your-domain.com if this URL redirects to >> https://www.your-domain.com. This process is called landing page redirects.

When your page or landing page will be redirected from the home page, it can increase the page loading time.
4. Decrease mobile rendering time
Throughout the previous several years, mobile internet access has skyrocketed. A satisfying mobile user experience is highly dependent. This dependency is in two types. 1. webpages must render correctly on virtually any device, 2. Content should be fully mobile-optimized.

5. Improve server response time
Server response time is a very important issue to a fast-loading page. Server load times can increase a threat to your blog’s performance. If you haven’t yet concerned about the server response time to optimizing this area, now is the time to start for better loading time.
Ways to Reduce Server Response Times
If you want to make your server response time as fast as possible, here are few ways to do this.
- Check Your Hosting
- Choose Your Web Server Carefully
- Optimize Your Web Servers
- Reduce Bloat
- Optimize Your Database
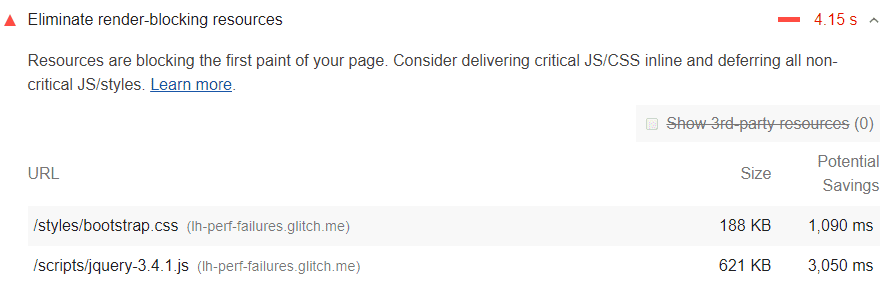
6. Remove render-blocking javascript
JavaScript is really awesome to add dynamic, interactive, engaging design elements. It increase the functionality and usability of your website. But, too much of it can be a huge time hog.
When your javascript code prevents a page from loading quickly, it’s called javascript render blocking. Javascript render-blocking code is unnecessary to run before the page displays in the browser.

How to Remove Render-Blocking JavaScript
Following these steps, you can remove javascript render blocking.
- Identify the render-blocking JavaScript code.
- Remove the identified JavaScript manually or with a plugin.
- Re-run a site scan.
- Check your website for bugs.
7. Use a CDN to reach your audience quickly
CDNs are a crucial part of any internet business strategy. Research done by Pew Research Center shows a 7% decrease in getting news from print media between the years 2013 and 2016, i.e from 27% to 20%.

When should I use a CDN?
If several visitor view your web pages at a time in different places, CDN can help to serve your content smoothly. This process can help you to load fast on your web pages.
Which CDN is the best for the blog?
We recommned Stackpath CDN. You can use unlimited websites without any restrictions with this awesome content delivery network.